How to Deselect Radio Buttons on Web Forms
February 18, 2013
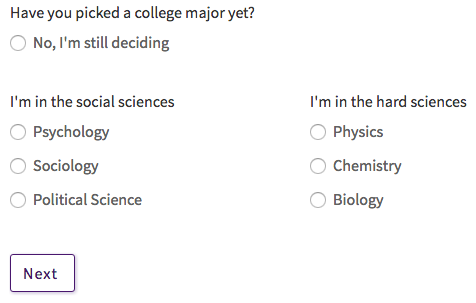
Today I filled out yet another poorly built online survey. This penultimate page asked for my academic major:

Notice the three groupings of radio buttons. One in case you're undecided, one for social science majors, and one for folks (like me) in the hard sciences.
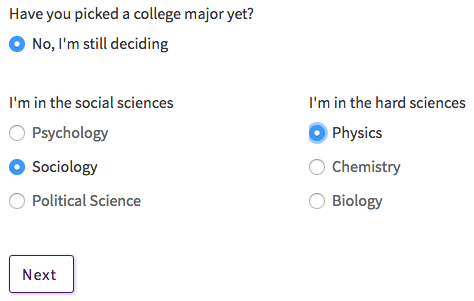
Just for fun, let's select one of each:

Cool, but now we want to be serious and just select one major. Hmm, we can't deselect radio buttons!
At this point the frustrated user who accidentally clicked on the wrong button does one of the following:
- Throws up their hands and moves on, leaving the 3 unintelligible selections in place.
- Refreshes the form and fills in everything a second time. (nasty if this section was near the end).
- Googles furiously for how to deselect radio buttons (and writes this article).
Here's a quick fix in Google Chrome
Using another browser? No worries, the steps are nearly identical in Firefox, Safari and Internet Explorer.
We'll be using a single line of javascript to identify the radio button and deselect it.
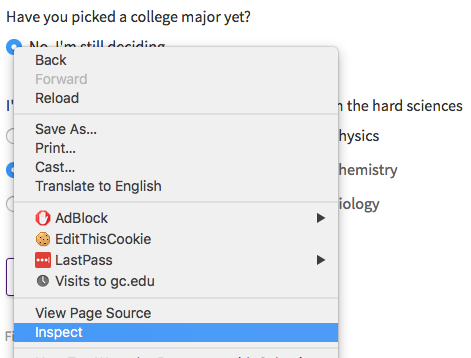
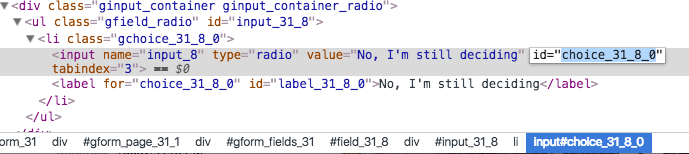
- Right click on the radio button and select Inspect. Google Developer Tools will appear at the bottom of the screen.

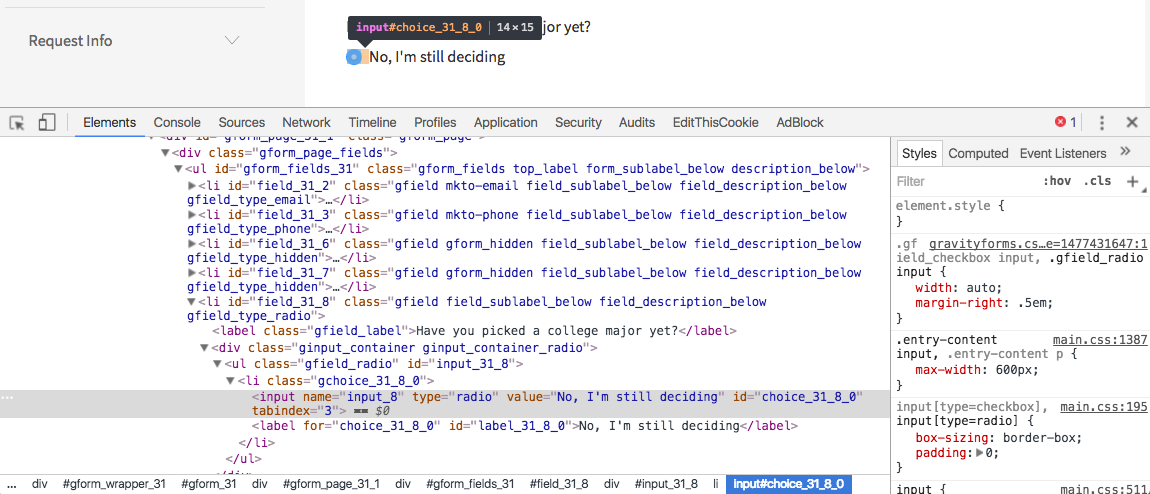
- Notice the
<input>tag that represents this radio button has a unique id of "choice_31_8_0".

Double click to select this id, and copy it.

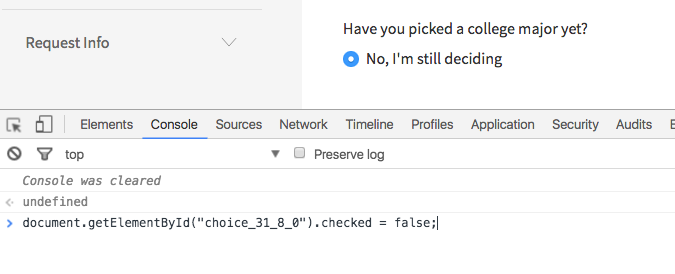
- In the Console tab, paste the following code. Replace "choice_31_8_0" with your radio button's unique id.
document.getElementById("choice_31_8_0'").checked = false
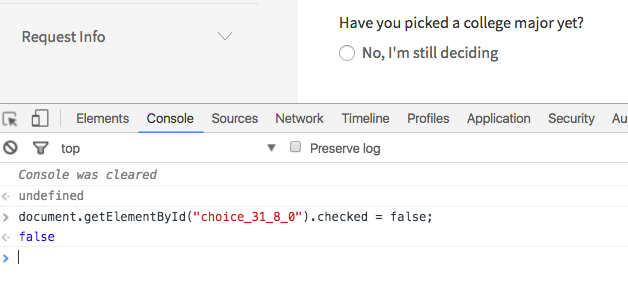
- Press enter to run code! This should deselect your radio button.

What is this code doing?
The HTML
<input
name="input_8"
type="radio"
value="No, I'm still deciding"
id="choice_31_8_0"
tabindex="3"
/>The <input> tag is used for user inputs in web forms. This particular tag has type= "radio" (radio button) and id = "choice_38_8_0".
The Javascript
document.getElementById("choice_31_8_0").checked = falseThis script looks within the document (webpage) for the first element with id equal to choice_31_8_0, and sets the checked property of this object to false.
Comments are welcome!